今回はGA4でECサイトの計測に使用するeコマースイベントについて、設定例も含めてご紹介いたします。
1.Google アナリティクス4(GA4)のeコマースイベントとは
eコマースイベントは、商品の購入といったユーザーの購買行動を計測するものです。
これにより、サイトの売上やどの商品がどれだけ売れているかといったことが確認できるようになります。
また、「商品の購入完了」を計測する以外にも「商品をカートに追加」などのサイト内でのユーザー行動を計測できるイベントがあります。
次項では、そうしたeコマースイベントの中でも購買に近い部分、商品詳細から購入完了までの流れを計測するイベントをご紹介いたします。

2.EC事業者様におすすめのeコマースイベント
本記事では先述したような、ユーザーの購買行動の中でも、商品詳細の閲覧 → カートへの追加 → 購入手続きの開始 → 購入完了という購買に近い流れを計測できる4つのイベントをご紹介します。
今回ご紹介するイベントを計測することで、
ユーザーが
- 商品詳細を閲覧していない
- 商品詳細を閲覧しているが、カートに追加していない
- 商品をカートに追加しているが、購入していない
どの商品が
- 商品詳細が閲覧されていない
- 商品詳細は閲覧されているが、カートに追加されていない
- カートに追加されているが、購入されていない
など、各段階に分けた分析が行いやすくなります。
| イベント名 | 内容 |
|---|---|
| view_item | ユーザーが商品詳細ページを表示したときに計測 |
| add_to_cart | ユーザーが商品をカートに追加したときに計測 |
| begin_checkout | ユーザーが商品の購入手続きを開始したときに計測 |
| purchase | ユーザーが商品の購入を完了したときに計測 |
参照:[GA4] 推奨イベント
3.おすすめeコマースイベントの設定例
ここからは、Googleタグマネージャー(GTM)を使用した上記イベントの計測設定例をご紹介いたします。
計測内容やウェブサイトの仕様により設定方法は異なりますので、一例としてお読みいただけますと幸いでございます。
また、今回ご紹介するのはGTMを使用した設定のため、ウェブサイトにデータレイヤーの記述を追加する必要があります。
Googleユニーバーサルアナリティクス(UA)のeコマース計測で使用しているデータレイヤーの記述がある場合も、UAを継続して使用する際は新たにGA4用のデータレイヤーの記述を追加することが推奨されております。
UA用のデータレイヤーの記述内のパラメータ名などをGA4用のパラメータ名に変更すると、UAでイベントデータが収集されないためです。
詳細は以下のヘルプをご参照いただけますと幸いです。
参照:[UA→GA4] UA から GA4 に e コマースのデータ収集を移行する
では設定例をご紹介していきます。
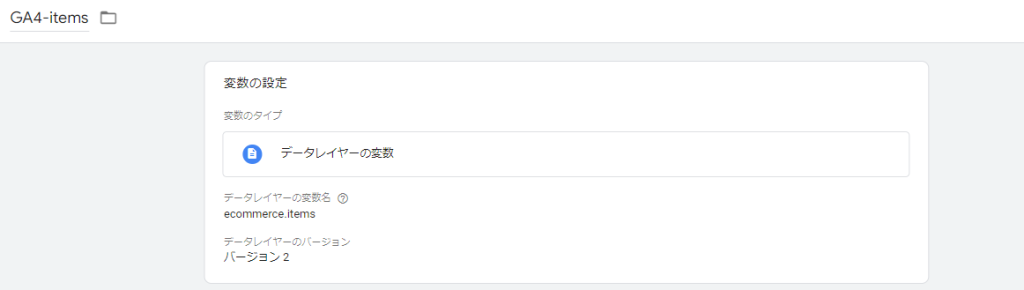
まず、GTMで設定する変数をご紹介いたします。
| 変数名(例) | データレイヤー変数名 | 内容 |
|---|---|---|
| GA4-items | ecommerce.items | 商品の名前などのデータ |
| GA4-currency | ecommerce.currency | 通貨 |
| GA4-transaction_id | ecommerce.transaction_id | 取引ID |
| GA4-affiliation | ecommerce.affiliation | 店名など |
| GA4-value | ecommerce.value | 金額合計 |
| GA4-tax | ecommerce.tax | 税金 |
| GA4-shipping | ecommerce.shipping | 送料 |

ここからは、各おすすめイベントのデータレイヤー記述例とGTMでの設定例をご紹介します。
view_item(商品詳細ページの表示)
データレイヤーの記述例
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null }); // 前のecommerceオブジェクトを消去
dataLayer.push({
event: "view_item",
ecommerce: {
items: [{
item_name: "Donut Friday Scented T-Shirt", //商品名 商品名もしくはIDが必須
item_id: "67890", //商品ID 商品名もしくはIDが必須
price: 33.75, //価格
item_brand: "Google", //商品のブランド
item_category: "Apparel", //商品カテゴリ
quantity: 1 //数量
}]
}
});
</script>Googleタグマネージャーの設定例
トリガーの設定例

タグの設定例

add_to_cart(商品をカートに追加)
データレイヤーの記述例
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null }); // 前のecommerceオブジェクトを消去
dataLayer.push({
event: "add_to_cart",
ecommerce: {
items: [{
item_name: "Donut Friday Scented T-Shirt", //商品名 商品名もしくはIDが必須
item_id: "67890", //商品ID 商品名もしくはIDが必須
price: "33.75", //価格
item_brand: "Google", //商品のブランド
item_category: "Apparel", //商品カテゴリ
quantity: 2 //数量
}]
}
});
</script>
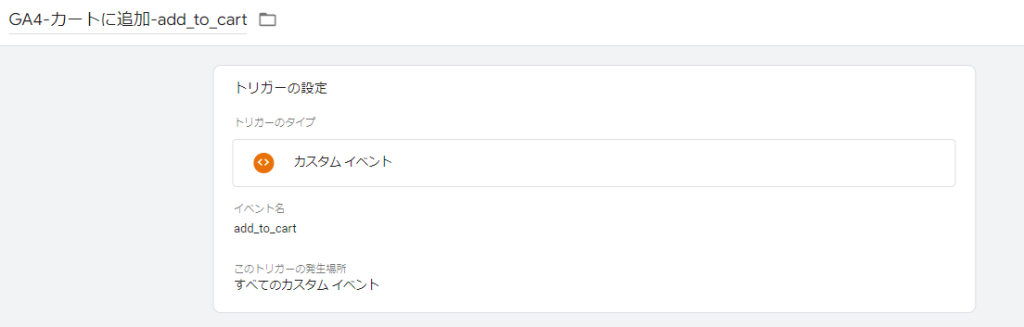
Googleタグマネージャーの設定例
トリガーの設定例

タグの設定例

begin_checkout(購入手続きの開始)
データレイヤーの記述例
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null }); // 前のecommerceオブジェクトを消去
dataLayer.push({
event: "begin_checkout",
ecommerce: {
items: [{
item_name: "Donut Friday Scented T-Shirt", //商品名 商品名もしくはIDが必須
item_id: "67890", //商品ID 商品名もしくはIDが必須
price: 33.75, //価格
item_brand: "Google", //商品のブランド
item_category: "Apparel", //商品カテゴリ
quantity: 1 //数量
}]
}
});
</script>※商品が複数ある場合に、itemsですべての商品のデータが反映されるように記述します。
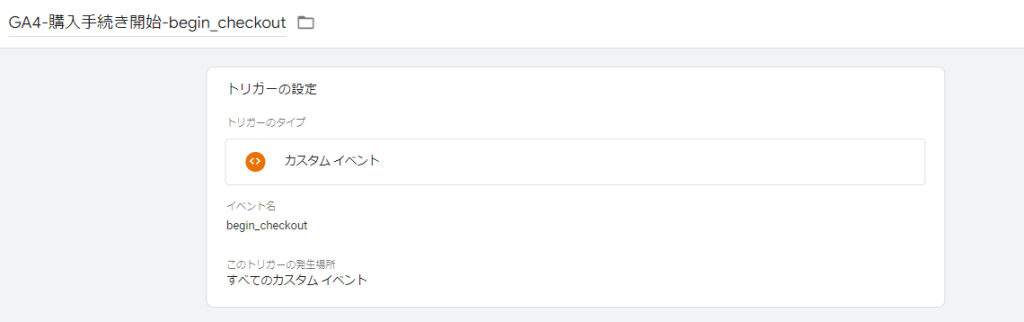
Googleタグマネージャーの設定例
トリガーの設定例

タグの設定例

purchase(購入完了)
データレイヤーの記述例
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null }); // 前のecommerceオブジェクトを消去
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T12345", //取引ID
affiliation: "Online Store", //店名など
value: "59.89", //金額合計
tax: "4.90", //税金
shipping: "5.99", //送料
currency: "EUR", //通貨
items: [{
item_name: "Triblend Android T-Shirt", //商品名 商品名もしくはIDが必須
item_id: "12345", //商品ID 商品名もしくはIDが必須
price: "15.25", //価格
item_brand: "Google", //商品のブランド
item_category: "Apparel", //商品カテゴリ
quantity: 1 //数量
}, {
item_name: "Donut Friday Scented T-Shirt",
item_id: "67890",
price: 33.75,
item_brand: "Google",
item_category: "Apparel",
item_variant: "Black",
quantity: 1
}]
}
});
</script>※商品が複数ある場合に、itemsですべての商品のデータが反映されるように記述します。
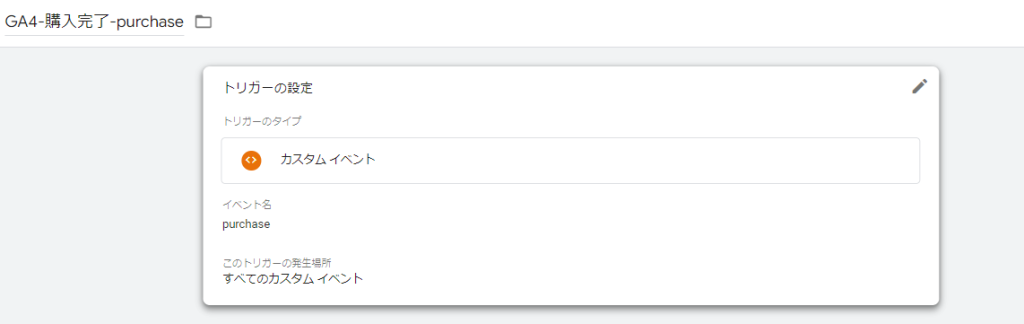
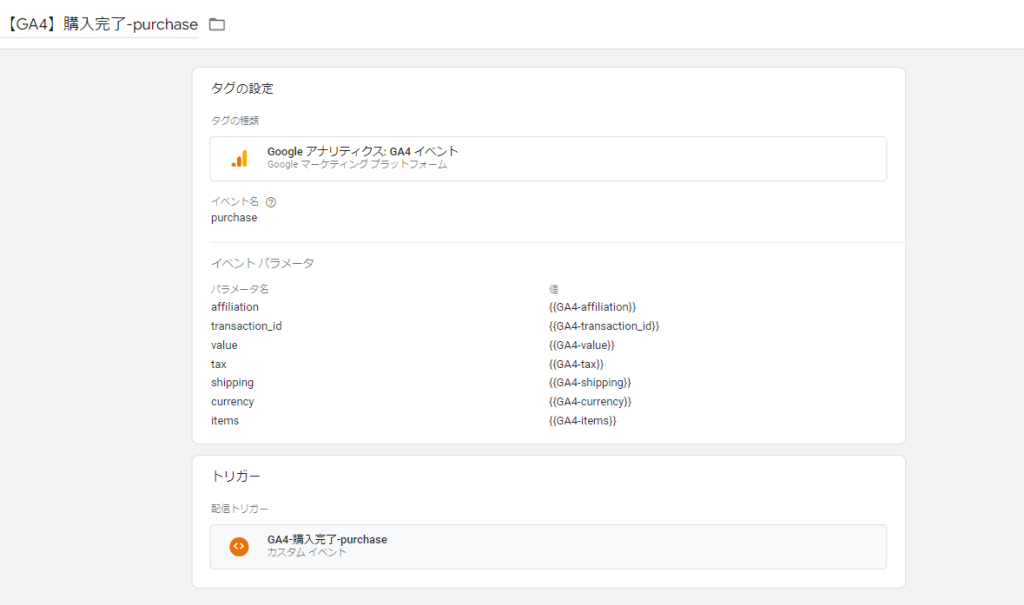
Googleタグマネージャーの設定例
トリガーの設定例

タグの設定例

参照:Googleタグマネージャーe コマース(GA4)デベロッパー ガイド
まとめ
Google アナリティクス4のおすすめeコマースイベントをご紹介いたしました。
購買に近い一連の流れを計測できるようにすることで、どの段階でユーザーが離脱しているかなどの分析が行いやすくなります。
設定にはサイトの改修が必要になる場合もあるため、まずは「purchase(購入完了)」だけでも設定しておくというのも良いのではないでしょうか。
プロのウェブ分析者が、最初に行うチェックを【無料】で受けてみませんか?
弊社では、事業会社様向けに「Googleアナリティクスの無料診断」のご提供を行っております。
本サービスは、ウェブ黎明期から長年培ってきた社内チェックツールを使用し、プロの現場と同じチェックの一部をご提供するものです。
診断は無料ですので、お気軽にお申込みください。


